상세 컨텐츠
본문
이번 포스팅에서는
디자이너(기획자를 포함하여)가 알아야 하나 싶지만
웹과 앱을 포함하여 모든 UI 디자인에서, 능력자라면 꼭 알아야 하는
CRUD 원칙과 친해져보려 합니다.
(사실 제가 업무를 하면서 이를 제대로 이해하지 못해 개발자분들에게 많이 털렸던 슬픈 추억이..)
먼저,
CRUD 원칙과 쉽게 친해지기 위해
IT 서비스란 무엇인지부터 정의해 보겠습니다.
IT는 Information Technology를 의미하고
IT 서비스는 말 그대로 IT 서비스를 의미합니다.
말장난 같지만 IT 서비스는 오프라인에서 이루어지는 것들(쇼핑, 택배, 배달 등)을
작은 정보들로 치환하거나, 대체하거나, 조직화하거나, 구조화하여
온라인으로 제공하는 정보 처리 기술이라 할 수 있습니다.
즉,
'오프라인에서 이루어지는 여러 행동이 디지털 장치를 통해 온라인에서 처리 가능하도록 정보화하는 기술'이라고
이해하면 98%의 정확도로 이해한 것이 아닐까 생각합니다.
일상에서 쉽게 접할 수 있는 예로,
T머니는 우리가 대중교통을 이용하는 과정을 정보로 구성했다고 할 수 있습니다.
T머니가 없었던 시절, ⓵ 지하철 역으로 가서, ⓶ 역무원에게 목적지 역을 말하고, ⓷ 그에 맞는 금액을 지불한 뒤, ⓸ 승차권을 받는 과정을 거쳐 지하철을 이용했었습니다.
T머니는 이 과정을 작은 정보들로 구성하여 자동으로 처리되게 만든 것입니다.
우리는 그냥 쉽게 카드를 찍으면 그것으로 끝이지만,
시스템을 디자인하는 전문 디자이너라면,
⓵ 카드를 찍을 때 해당 역이 어디인지 정보를 전송하고,
⓶ 해당 카드의 청소년 여부 정보를 전송하고,
⓷ 조건에 맞는 금액 정보를 전송 및 차감하고,
⓸ 내릴 때 내린 역이 어디인지 정보를 전송하고,
⓹ 조건에 맞게 추가 과금이 필요한 경우 금액 정보를 전송 및 차감하는
일련의 정보의 처리 과정을 구상해야만 합니다.
(물론 실제 T머니 시스템은 이보다 더 세분화되고 복잡하겠지만)
위와 같은 일련의 과정에서
특정 행동은 작은 '정보'로 변환되어야 하고
변환된 정보들은 특정 조건 하에서
⓵ 생성되고 Create
⓶ 제공되거나 Read
⓷ 갱신되거나 Update
⓸ 삭제되거나 Delete
적절하게 처리되어야만 합니다.
그리고 위와 같은 정보의 기본 처리 과정을
CRUD 원칙이라 합니다.

* CRUD 대신 ABCD(Add, Browse, Change, Delete)라고 말하기도 합니다.
* REST 구조와도 연관되는데, HTTP 메서드인 GET(조회), POST(생성), DELETE(삭제), PUT(수정)과도 의미가 동일합니다.
그렇다면,
디자이너가 CRUD 원칙을 알아야 하는 이유는 무엇일까요?
가장 큰 이유는 디자인 과정에서의 실수를 줄일 수 있다는 것입니다.
(+ 친해지기 어려운 개발자들과의 소소한 공감대 형성)
어떤 IT 서비스를 디자인한다고 하면,
특정 페이지에서 특정 정보가
언제, 누구로부터, 어떻게 생성되어야 하는지,
언제, 누가, 어떻게 볼 수 있는지,
언제, 누구로부터, 어떻게 수정되어야 하는지,
언제, 누가 삭제할 수 있는지를
생각해봄으로써
특정 버튼(심각하게는 페이지 전체)을 빼먹는 실수를
사전에 방지할 수 있습니다.
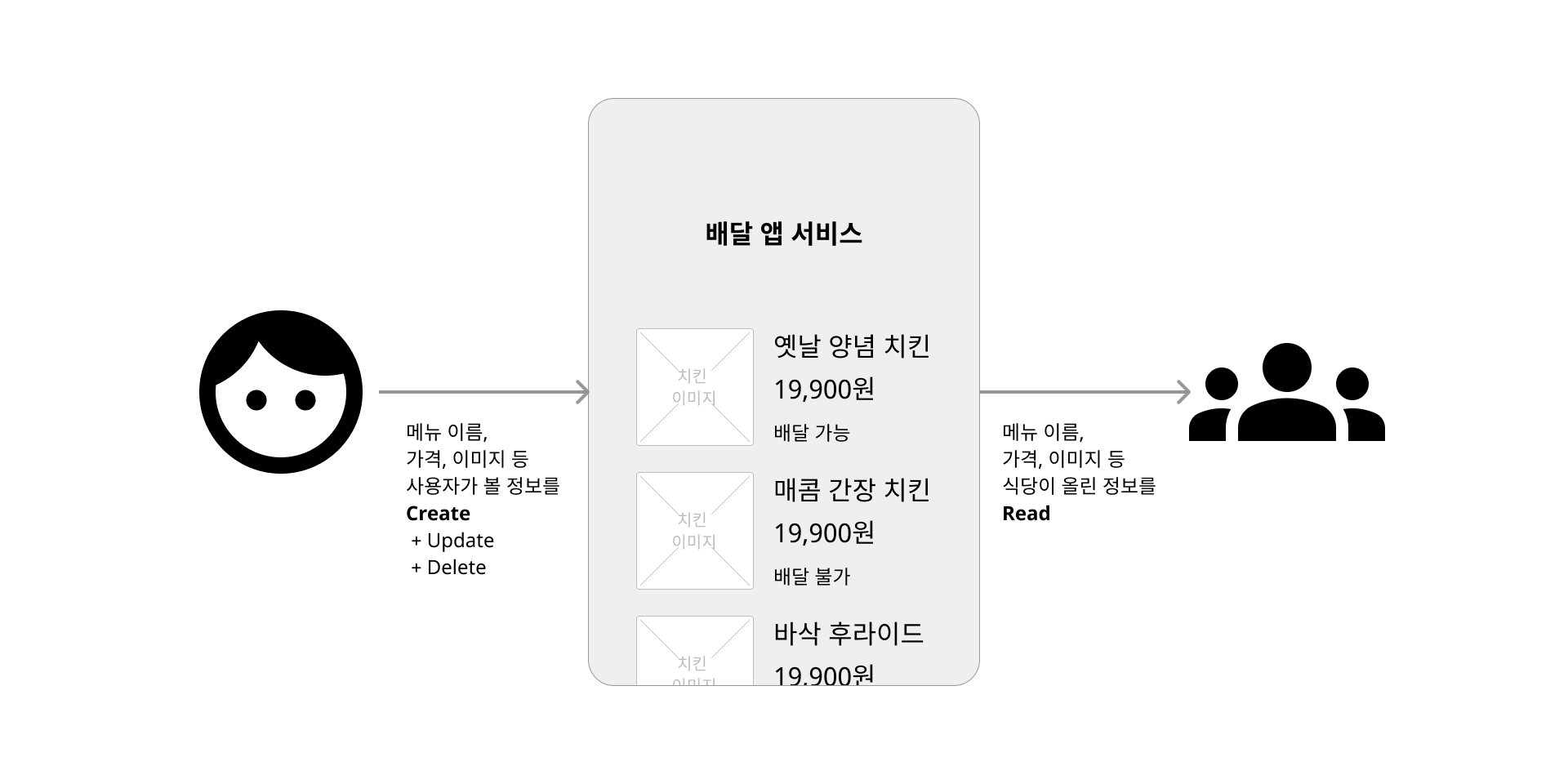
이번엔 '배달의 민족 앱'을 예로 들어 보면,
우리는 ⓵ 배달의 민족 앱을 켜고, ⓶ 원하는 음식 메뉴를 고르고, ⓷ 주문을 하고, ⓸ 배달을 받습니다.
이처럼 우리가 배달의 민족을 사용하는 과정은 간단하지만,
서비스 디자이너(또는 기획자)라면 그 이면을 생각해야 합니다.
구체적으로는
우리가 앱에서 보는 메뉴의 이름, 사진, 가격 등 정보는 어디서 생성되고, 누가 수정할 수 있는지를 생각해야 하고,
우리의 주문 정보를 식당에서 어떻게 볼지, 주문내역 및 현황에 대한 정보는 누가 어디서 어떻게 업데이트 할 것인지를 생각해야 합니다.

이를 이해하지 못하면,
사용자 화면에서는 메뉴 할인 금액이 멋들어지게 들어가 있지만, 실제 메뉴 정보를 관리하는 식당 페이지에서는 할인 금액을 입력하는 기능이 없거나
사용자는 주문을 했지만, 실제 주문을 받야야 하는 식당 페이지에서는 주문 요청만 보이고 정작 수락/거절 버튼은 없는 황당한 상황이 발생할 수 있습니다.
물론 기획서나 디자인 시안을 보고, 실제 구현 가능성은 개발자들이 판단하겠지만,
기획자 및 디자이너도 이 부분을 이해하고 있어야 불필요한 시행착오를 줄이고
보다 효율적으로 프로젝트를 진행할 수 있습니다.
(개발자들과의 친분은 보너스)
앱 기획·디자인 실무 관점에서 정리해보면
디자이너는 사용자가 보는 앱외에도 데이터 제공자(배민의 경우 식당 사장님)의 앱도 고려해야 하고,
이 두 앱이 싱크(데이터의 구조)가 맞아야 합니다.
(실무에서는 이런 데이터 제공자의 앱을 대개 BO(Back Office)라고 부릅니다)
그리고
싱크가 맞다는 것의 의미는
어떤 데이터를 사용자가 볼(Read) 수 있다면,
누군가는 해당 데이터를 생성(Create) 해야만 하고,
필요하다면 수정(Update)과 삭제(Delete)가 될 수 있어야 함을 의미합니다.
이 당연한 듯한 이야기(?)가
바로 능력자 디자이너에게 필요한 CRUD 원칙이었습니다.
물론 개발자분들이 생각하고, 보는 CRUD 원칙은 이 내용보다 더 상세하지만,
디자이너로서는 이 정도 내용이면 충분히 실무에 도움이 될 것 같습니다!
'호학당이 일하는 법 > 모르는 것과 친해지기' 카테고리의 다른 글
| 신뢰를 설계하는 UX: 기획자를 위한 개인정보보호법 3대장 실무 가이드 (3) | 2025.07.23 |
|---|---|
| UX 기획자에게 Computational Thinking이 필요한 이유 (1) | 2025.07.11 |
| UX 기획 관점에서의 개인정보보호와 ISMS-P 인증 (3) | 2025.06.22 |
| 스프레드시트로 앱 만들어보기 (2) | 2024.11.28 |
| 도대체 웹사이트는 무엇인가? (0) | 2021.09.09 |


댓글 영역