상세 컨텐츠
본문
초등학교 6학년, 친구들 사이에서 홈페이지를 만드는 것이 유행했던 적이 있었습니다.
(사실 그것은 홈페이지가 아니고 블로그와 카페였지만..)
그때 처음으로 웹사이트가 무엇인지에 대해 의문을 품었던 것 같습니다.
그리고 이러한 의문은 대학교를 졸업할 때까지 제대로 풀리지 못했습니다.
물론 중간중간 웹사이트는 무엇이고,
왜 인터넷에 연결되어 있어야 보이고,
서버는 무엇이고,
어떻게 만들 수 있는지에 대해 찾아보기도 했지만
전문지식이 없었던 제가 원하는 수준과 범위의 답을 찾을 수는 없었습니다.
(대학교에서 C 프로그래밍을 배운 것과 도대체 웹사이트가 무엇인지를 이해하는 것은 전혀 상관이 없었습니다..)
그렇게 꽤 긴 시간 동안
관련 책도 읽어보고 (『인터넷의 모든것』을 정말 강추합니다),
HTML을 공부하기도 하고
학원에서 개발 과정을 이수하기도 하고
관련 자격증도 취득하고 나니
정말 간단한 답을 다들 너무 어렵게 설명하고 있다는 것을 깨닫게 되었습니다.
그래서
오늘은 우리가 관심 있는 IT서비스를 정말 쉽고(그만큼 비전문적이고), 넓은 범위에서(그만큼 얕게) 이해하기 위해
"도대체 웹사이트는 무엇인가"에 대해서 답해보려 합니다.
그런데 혹시..
컴퓨터 바탕화면에 폴더를 만들고 mp3 파일이나 사진 파일을 넣어 본 적이 있으신가요?
(저는 있는데..)
그렇다면, 웹사이트를 구축하신 경험이 있는 것입니다!
도대체 이게 무슨 말도 안 되는 소리인가 싶겠지만,
웹사이트는 결국 컴퓨터 안에 폴더를 만들고 그 안에 알맞은 파일을 정리해 놓은 것에 불과합니다.
우리가 컴퓨터 바탕화면에 우리 이름의 폴더를 만들고 그 안에 PPT 파일을 넣어 놓으면, 그것이 바로 우리의 웹사이트인 것입니다.



정말 말 그대로 입니다.
여기서 살짝 5cm 정도 더 깊게 들어가면, 정말 웹사이트처럼 보이게 만들 수도 있습니다.
기존 폴더에서 PPT 파일은 삭제하고,
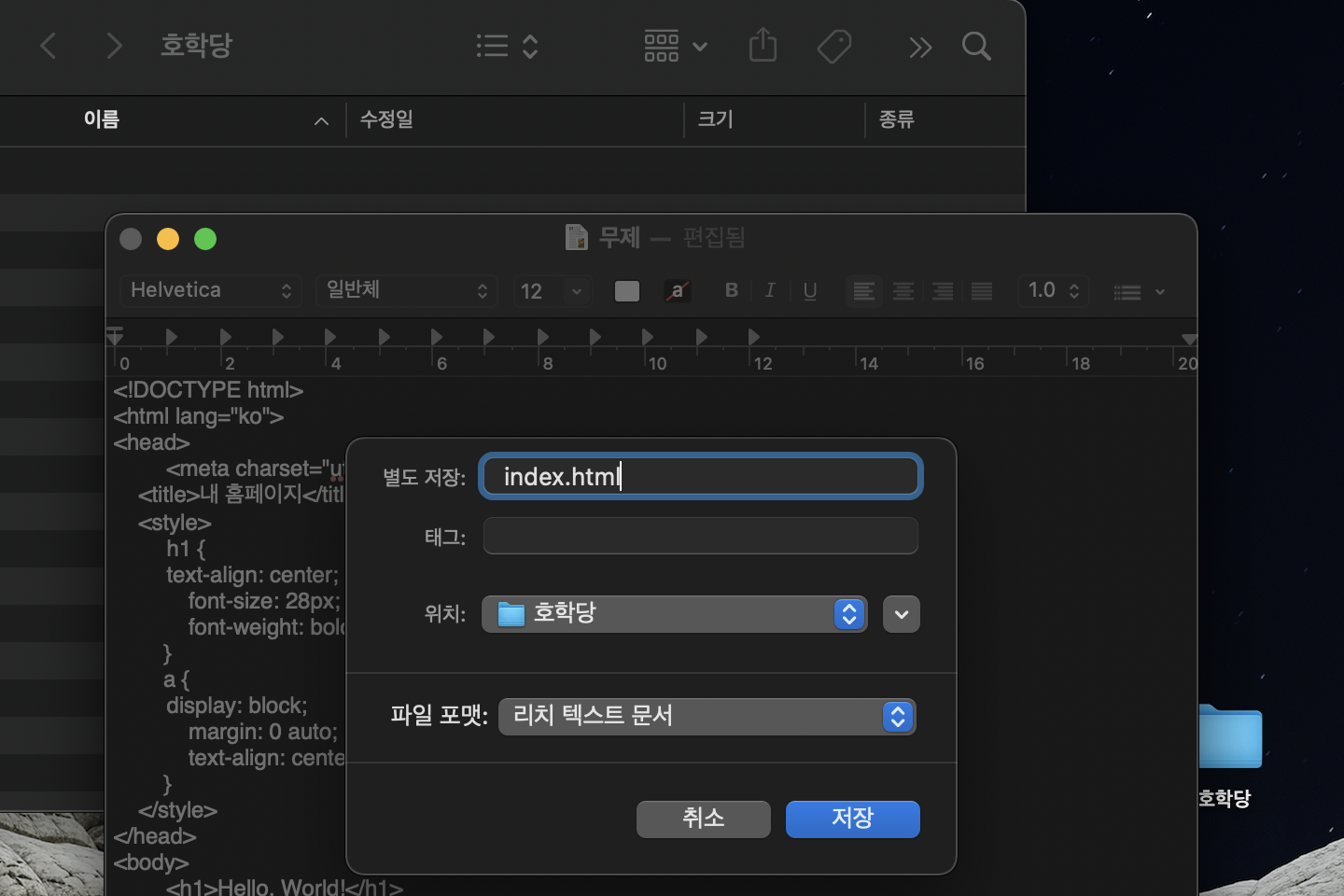
텍스트 편집기를 열어 문서 파일에 아래의 코드를 똑같이 입력한 후
"index.html"이란 이름으로 저장하는 것입니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>내 홈페이지</title>
<style>
h1 {
text-align: center;
font-size: 28px;
font-weight: bold;
}
a {
display: block;
margin: 0 auto;
text-align: center;
}
</style>
</head>
<body>
<h1>Hello, World!</h1>
<a href="http://hohakdang.com">호학당 바로가기</a>
<a href="http://blog.hohakdang.com">블로그 바로가기</a>
</body>
</html>



파일을 정확하게 ".html"이란 확장자로 생성했다면
클릭 시 PPT보다는 더 홈페이지 같이 보이는 것을 확인할 수 있습니다.

(타이핑이 귀찮은 분들을 위한 파일 첨부)
지금까지 따라 왔다면,
폴더에 파일을 넣어 놓고 보여주는 것이 정말 웹사이트라는 것을 (100%는 아니겠지만) 이해할 수 있습니다.
그렇다면, 이 웹사이트를 친구에게 보여주려면 어떻게 해야 할까요?
먼저 보여주고 싶은 친구에게 전화를 걸어서
컴퓨터가 있는 곳까지 빨리 오라고 하면 됩니다.
하지만 이는 너무 비효율적이기 때문에 조금 똑똑한 사람은
텍스트 파일(index.html)을 친구에게 카톡으로 보내
친구의 컴퓨터에서 열어보라고 할 것입니다.

그래도 아직까지는 너무 비효율적이라는 생각이 듭니다..
친구에게 홈페이지를 보여주려면,
제 컴퓨터가 있는 곳으로 친구를 부르거나
친구의 컴퓨터로 제 홈페이지를 보내야 하는데
어떻게 해야 할까요?
호학당 블로그나 홈페이지는 크롬에서 주소(URL)만 입력하면 바로 보이는데,

우리의 홈페이지는 어떻게 하면 이렇게 만들 수 있을까요?
여기서 나오는 것이 '인터넷(internet)'이라는 통신 기술입니다.
우리의 컴퓨터를 인터넷에 연결하면, 인터넷에 연결되어 있는 모든 친구들의 컴퓨터가
우리의 컴퓨터로 들어와 폴더의 파일을 열어볼 수 있습니다.
그리고 이때 우리의 컴퓨터를 기술 용어로 '서버(server)'라고 부릅니다.
우리의 컴퓨터를 인터넷에 연결하는 방법과
서버로 사용하는 방법은
저도 잘 모르는 기술적인 부분이지만
우리에게는 SK 브로드밴드와 KT가 있고
Cafe24나 AWS 같은 클라우드 서비스를 활용해
쉽게 인터넷에 연결하고,
서버를 만들고,
도메인(우리가 원하는 인터넷 주소)을 연결할 수 있습니다.
이번 글에서
"도대체 웹사이트는 무엇인가?"를 알아보기 위해
기술적인 부분은 (대부분) 건너뛰고
핵심적인 구조를 웹사이트 = 그냥 폴더와 파일의 묶음이라는 내용으로 요약했습니다.
이렇게 이해하는 것이 중요한 이유는
너무 어렵게만 생각하면
재미가 없기 때문입니다..
물론 호학당의 홈페이지처럼 우수한 홈페이지를 만들기 위해서는
상당한 기술(폴더 작명 센스와 파일 정렬 능력)이 필요하지만
본질은 폴더들과 파일들 그리고 극소량의 aws 지분으로 이루어져 있습니다.
우리가 알고 있는 모든 웹사이트와 애플리케이션 역시
본질은 같습니다.
이들 역시 폴더들과 파일들로 이루어져 있으며,
다만, 어떤 조건과 순간에
어떤 폴더의
어떤 파일을
어떻게 보여줘야 하는지에 대한
약간의 부담스러운 규칙들이 있다는 것에
차이가 있을 뿐입니다.
마지막으로 정리하면,
이번 글의 질문에 대한 답은
웹사이트 = 파일
이라 할 수 있습니다.
(그냥 그렇게 넘어가 주세요..)
'호학당이 일하는 법 > 모르는 것과 친해지기' 카테고리의 다른 글
| 신뢰를 설계하는 UX: 기획자를 위한 개인정보보호법 3대장 실무 가이드 (3) | 2025.07.23 |
|---|---|
| UX 기획자에게 Computational Thinking이 필요한 이유 (1) | 2025.07.11 |
| UX 기획 관점에서의 개인정보보호와 ISMS-P 인증 (3) | 2025.06.22 |
| 스프레드시트로 앱 만들어보기 (2) | 2024.11.28 |
| IT 서비스와 CRUD 원칙 (0) | 2022.04.22 |


댓글 영역