상세 컨텐츠
본문
웹·앱 디자인과 정보 디자인은 밀접하게 연관되어 있습니다.
정보 디자인은 '정보(의미 있는 데이터 덩어리)를 어떻게 보여줄까'에 관한 것이고, 웹·앱 디자인은 '웹이나 앱 서비스를 어떻게 보여줄까'에 관한 것입니다.
그리고
웹이나 앱 서비스는 텍스트, 이미지, 영상 등 서비스에 필요한 데이터 베이스를 필수로 가지고 있고, 이 데이터들을 활용해 서비스 내에서 어떤 정보로 어떻게 제공할지를 정의해야 합니다.
결국
웹·앱 디자인과 정보 디자인은 '정보(information)'라는 공통분모를 바탕으로 '사용자가 필요로 하는 정보 또는 사용자에게 알리고 싶은 정보를 효과적으로 전달하는 것'이라는 공동의 목표를 갖고 있습니다.
그렇다면,
이번엔 정보 디자인에 대해 알아보겠습니다.
정보 디자인하면, 많은 사람들이 '인포그래픽(infographic)'과 '정보 시각화(information visualization)'라는 단어를 떠올리는데,
이 둘 모두 결국은 사용자가 정보를 효과적으로 이해할 수 있도록 그래픽, 차트, 지도 등을 이용하여 시각화하는 것을 의미합니다.
하지만 그렇다고 인포그래픽과 정보 시각화가 같은 의미를 나타내는 것은 아닙니다.

우리가 인포그래픽이라고 부르는 것은 보여주는 기능을 하며 탐구할 거리는 별로 없는 것입니다. 반면 정보 시각화는 사용자가 내재된 이야기를 찾아 나서게 만드는 것입니다.
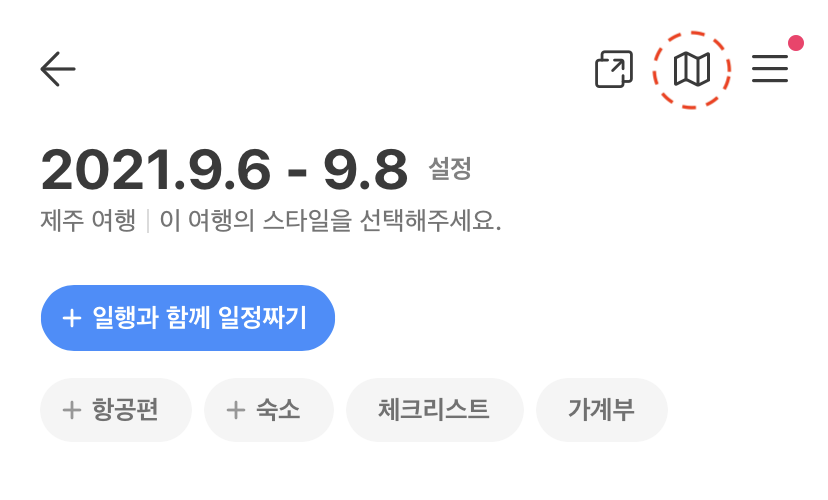
보여주기는 앱 디자인에서 아이콘을 사례로 들 수 있습니다. 디자이너는 실제 링크의 이름보다 그래픽 아이콘을 활용해 해당 기능 또는 정보를 매핑할 수 있습니다. 예를 들어 여행 서비스에서 지도 아이콘을 생각해보면, 실제 해당 영역에 '지도' 또는 'map'이라는 텍스트를 제공하는 것보다 그래픽 아이콘을 적절히 활용할 경우 더 좋은 사용자 경험을 제공할 수 있습니다.

탐구하기는 앱 디자인에서 둘 이상의 핵심 정보가 함께 제공되는 경우를 사례로 들 수 있습니다. 정보는 그 자체로 위치, 시간, 장소 등을 의미하며, 이들 사이의 관계에서 거리, 순서 등 2차적인 정보를 제공할 수도 있습니다. 예를 들어 여행 서비스에서 일정과 관련된 요소를 생각해보면, 방문하려는 장소, 방문하려는 시간 등을 기본 정보로 제공하고 이를 통해 날짜별 머무를 장소, 장소 간 이동 거리와 순서 등을 관계 정보로 제공할 수 있습니다. 그리고 이러한 정보들은 위치 정보는 지도 위에, 시간 정보는 표 위에 제공함으로써 더 좋은 사용자 경험을 제공할 수 있습니다.

현실적으로 정보 디자인의 대상이 보여주기나 탐구하기 중 어느 한 가지 역할만 하는 경우는 없습니다. 정도의 차이가 있을 뿐, 인포그래픽과 정보 시각화 모두 정보를 직접 보여주는 동시에 사용자가 재량껏 분석하도록 유도하는 역할을 합니다.
따라서 정보 디자이너(information architect)는 사용자가 필요한 정보를 쉽게 인지하고, 그 사이에서 관계를 쉽게 파악할 수 있도록 정보의 위계와 관계를 명확하게 정의하고, 필요한 곳에서 시각화해야 합니다. 그리고 그 과정에서 이미지는 종착점이 아니라 수단이라는 것을 명심해야 합니다. 이미지는 사용자의 이해를 돕고 정보를 쉽게 받아들이게 하는 도구일 뿐입니다. 물론 미적인 면이 전혀 중요하지 않다는 의미는 아니지만 양질의 내용 없이 속이 텅 빈 아름다움은 그저 눈속임에 불과합니다.
요약하면, 디자이너가 정보를 시각화하는 목적은 그림을 보여주는 것이 아니라 이해시키는 것이라 할 수 있습니다.
Alberto Cairo, The Functional Art, 최가영(역), 위키북스, p.147-149, 2013
심리학자 T.A. 라이언(T.A. Ryan)과 C.B. 슈워츠(C.B. Schwartz)는 1956년에 '묘사 방식에 따라 달라지는 지각 속도(Speed of perception as a function of mode of presentation)'라는 제목의 논문 한 편을 <미국 심리 학회지(American Journal of Psychology)>에 발표했다. 이 논문에는 두 사람이 수행한 실험의 결과가 실려 있는데, 실험의 내용은 이렇다. 실험 참가자들에게 같은 장면을 각각 사진, 그림자를 강조한 일러스트, 선화의 세 가지 기법으로 표현한 이미지들을 보여주었다. 비슷하게 만들어본 것이 바로 아래 그림이다.

그런 다음 두 사람은 참가자들이 장면의 구성요소들을 얼마나 빨리 파악하는지 측정했다. 그 결과는 어땠을까? 놀랍게도 가장 추상적으로 묘사한 그림의 반응 속도가 가장 빨랐다. 관련성이 없거나 중복되는 정보를 지우고 나니 주요 특징이 더 도드라져서 정보 선별 단계를 거칠 필요 없이 바로 식별 가능했던 것이다.
캘리포니아대학교 샌디에이고 캠퍼스에서 신경과학을 가르치는 V.S. 라마찬드란은 특정 상황에서 이렇게 스케치와 선화만을 사용하는 것의 이점을《명령하는 뇌, 착각하는 뇌》에서 이렇게 설명하고 있다.
스케치가 더 효과적인 것은 인간의 집중력에 한계가 있기 때문이다. 보통 사람은 어떤 이미지를 볼 때 한 번에 한 측면 혹은 한 개체에만 집중할 수 있다. ...... 시각인지의 역학에서는 주 지각 대상이 정해지면 나머지 개체들은 자동적으로 등한시된다. ...... 뇌신경 네트워크는 한정된 집중력 용량을 두고 끊임없이 경쟁한다. 그 결과로 총천연색 사진을 볼 때는 다양한 구성요소들과 온갖 장식들이 정신을 분산시킨다. 하지만 같은 사물이라도 스케치 형태로 보여주면 모든 집중력을 한 곳, 즉 사물의 윤곽에 모을 수 있다. 그제야 비로소 인지 반응이 시작되는 것이다.
그래 았겠다. 그런데 도대체 이게 다 인포그래픽과 무슨 관련이 있다는 것인가?
그림의 스타일은 목적에 따라 달라진다. 목적이 어떤 기계나 그 기계의 작동원리 혹은 운행 과정을 설명하는 것이라면 사실주의적 스타일은 적합하지 않다. 라마찬드란이 지적한 대로 쓸데없는 정보가 너무 많아서 집중력이 분산되기 때문이다. 집중력을 정말 중요한 부분으로 모으려면 스케치 형식으로 보여주는 게 더 좋은 방법이다.
시각은 능동적인 과정이라는 사실을 반드시 기억해야 한다. 인간의 정신은 주변 풍경을 적극적으로 탐색해서 지도로 그려낸다. 그리고 이 과정에서 다양한 규칙과 비기를 사용한다. 다마지오는 이것을 너무나 멋진 글로 표현했다.
우리가 지도를 이미지로 인식하고 이것을 조작하고 이를 토대로 사유할 수 있는 것은 다 인간의 의식이 활약하는 덕택이다. ...... 행동과 지도, 움직임과 마음은 서로 맞물려 끝없이 순환한다. ...... 지도 구축 작업은 우리가 잠을 자는 중에도 멈추지 않는다. ...... 인간의 뇌는 온갖 것들을 재현해 낸다. 그것이 무엇이든지 예외 없이 뇌의 신경 네트워크 안에서 비슷하게 재탄생한다. 말하자면 인간의 뇌에는 바깥세상의 사물과 현상에 구조적 특징을 포착해내는 능력이 있는 셈이다. ...... 뇌가 지도를 만든다는 것은 단순히 베끼는 것이 아니다. 세상의 모습을 수동적으로 그대로 흡수해 머릿속으로 옮겨오는 게 아니라는 소리다. 오감을 통해 수집된 조각들이 하나의 완성작으로 합체되는 마법은 뇌의 적극적 참여가 없다면 절대로 실현되지 못한다.
인간의 정신이 세상을 헤아리는 방식을 이해하게 되면 정신의 반응을 예측할 수 있게 되고 나아가 내 목적에 맞게 이용할 수도 있게 된다. 로버트 스펜스(Robert Spence)가 2007년에 지적했듯이 정보 시각화란 종이나 스크린 위에 뭔가를 펼쳐놓는 것이 아니다. 진정한 정보 시각화는 인간 정신 속에서 구현된다. 종이와 스크린에 그린 그림은 이런 통찰력을 키우는 보조 도구일 뿐이다.
'호학당이 일하는 법 > 조금 아는 거로 있어 보이기' 카테고리의 다른 글
| Atomic Design Pattern과 UI 디자인 실무 (1) | 2022.05.20 |
|---|---|
| Content와 Style (0) | 2022.03.23 |
| 데이터와 정보 (2) | 2021.11.20 |
| 그래픽 요소와 지각의 상호작용 (2) | 2021.10.22 |
| 디자인과 레이아웃 기본 원리 (0) | 2021.08.24 |


댓글 영역